Location Pages
Topics covered:
- What's a Location Page?
- Finding, Viewing and Joining
- Embedding
- Administration - Creating, Updating...
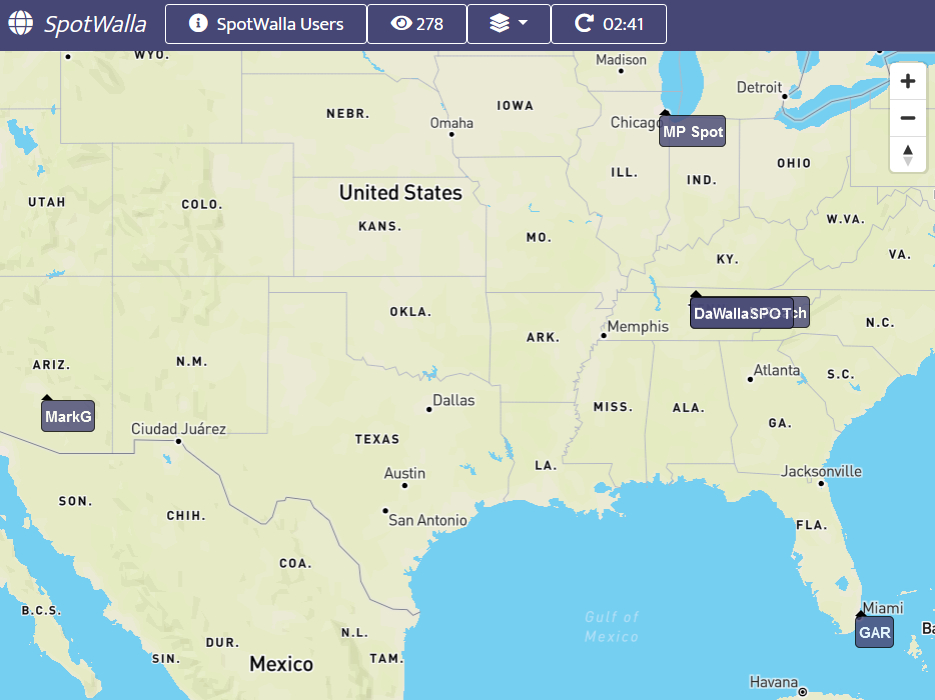
Location Pages are used to show the last location of multiple devices on a single map. Location pages are an excellent resource for groups of users that want to share their location with each other and they're especially useful for event organizers who want to track participants.
Here's a small example of a location page:

Because of the optimizations SpotWalla applies, there is no limit to the number of devices that can be added to a location page.
Finding
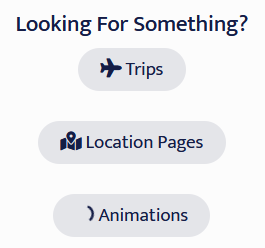
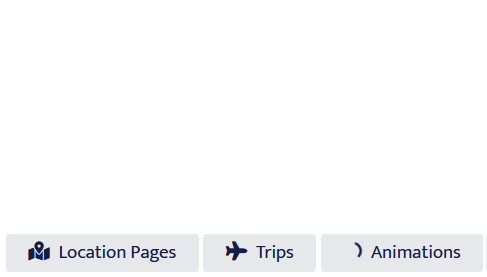
Whether you're someone looking for a location page or a SpotWalla user who is logged in and wants to join a location page, finding a page is simple. Here's what you'll see at the top of the home page in both cases:


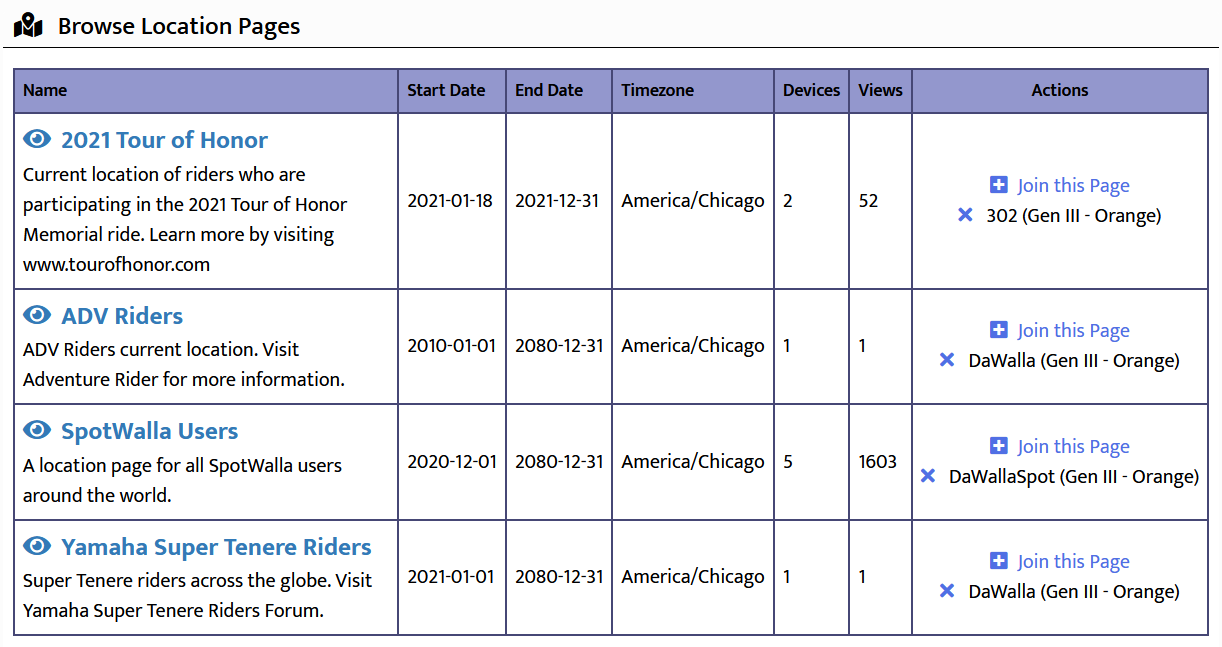
Click the Location Pages button and you'll see the page browser:

The information displayed about each page is dependent on the device you're using. If you're on a device with a small screen, there will less information.
Viewing and Joining
To view a page, click its name.
If you're a SpotWalla user and want to join a page, click the Join this Page link in the rightmost column. If you have added one or more of your devices to the page already, they will be listed below the join link as illustrated in the image above.
To remove a device, click the link next to device and confirm the request when prompted.
Like trips, location pages can be embedded into a webpage of your own. Some web servers enforce limitations on embedding, but there's typically a way to do it.
You can embed a location page using the HTML IFRAME element. You need to understand HTML in order to do this. We will simply provide the basics, but you can make the map as big or as small as you choose.
The first thing to consider is how to find the link you will embed. If a page was created for you by the SpotWalla team, you were given a link to view the page. That's the link you will use. If you're a location page administrator and don't yet know how to find the link, check the help section below - Administration - Creating, Updating....
You can influence the behavior of the location page by adding the following parameters to the link.
If used, all parameters are required.
- lat - Used to change the default center of the map. This is the latitude value in decimal notation.
- lon - Used to change the default center of the map. This is the longitude value in decimal notation.
- zoom - Used to change the default zoom of the map. Valid zoom levels are between 0 and 20.
For instance, if I want to center the map over our good friends in Australia, the link might look like:
https://spotwalla.com/lp/24c6-73547-7828/view?zoom=4&lat=-23.96&lon=135.35
Once you know the link, the basic IFRAME element looks like this:
<iframe
src="embed link goes here"
width="100%"
height="100%">
If your browser/web server does not allow embedding, you will see this message.
</iframe>You can control the size of the iframe using the width and height attributes, but you may want to wrap the IFRAME element in a DIV element to better control size, orientation, etc.
The next and final step is to set the src attribute to the location page link you want to use.
Some SpotWalla users are event organizers and create and manage location pages so we don't have to. If you think you should be granted this capability, please contact SpotWalla Support.
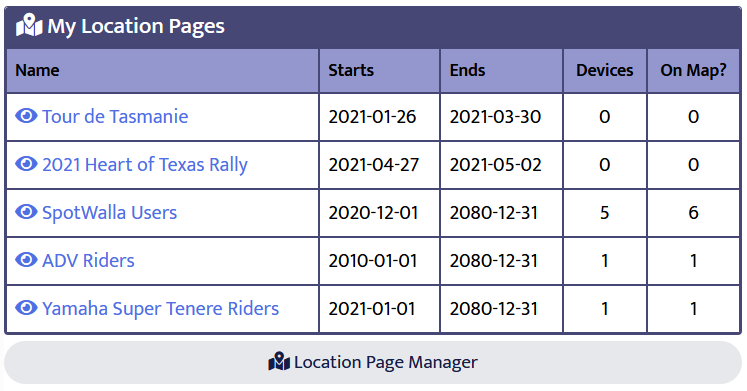
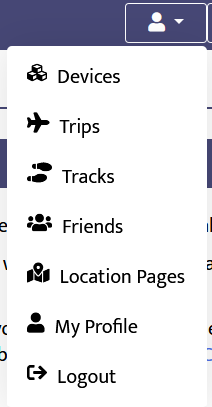
If you have the power, you'll see a My Location Pages section in your dashboard and a Location Pages option in your user menu:


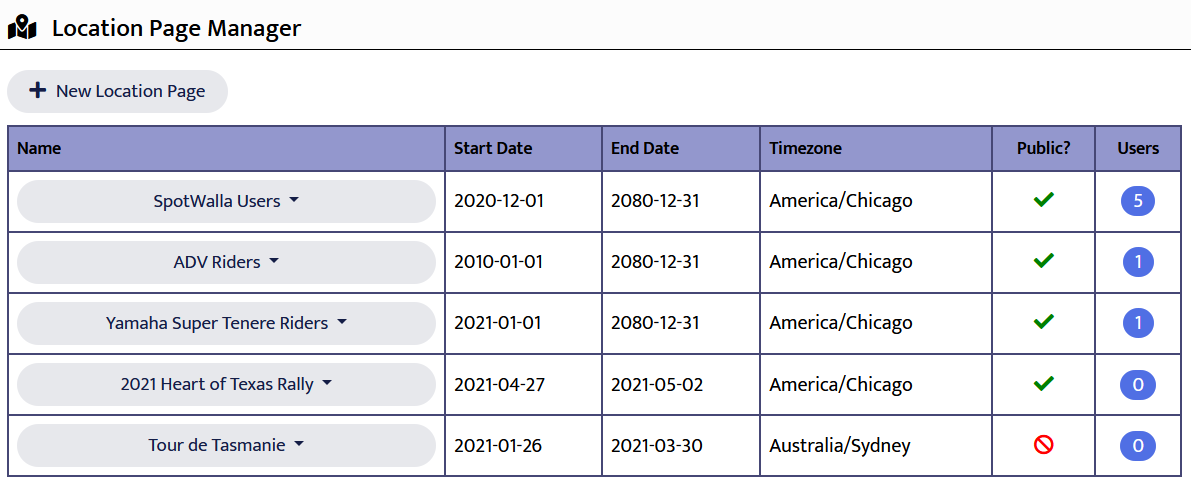
Clicking the Location Page Manager button or the Location Pages menu option will display the Location Page Manager:

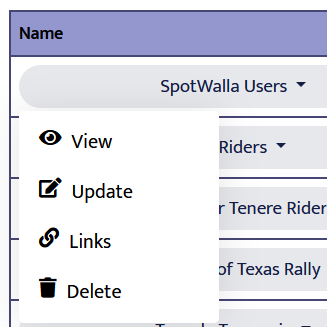
From the manager you can manage your location pages. To create a new page, click the New Location Page button. To view, update, find links or delete an existing page, click the page name and slect the appropriate menu option.

Creating & Updating a Page
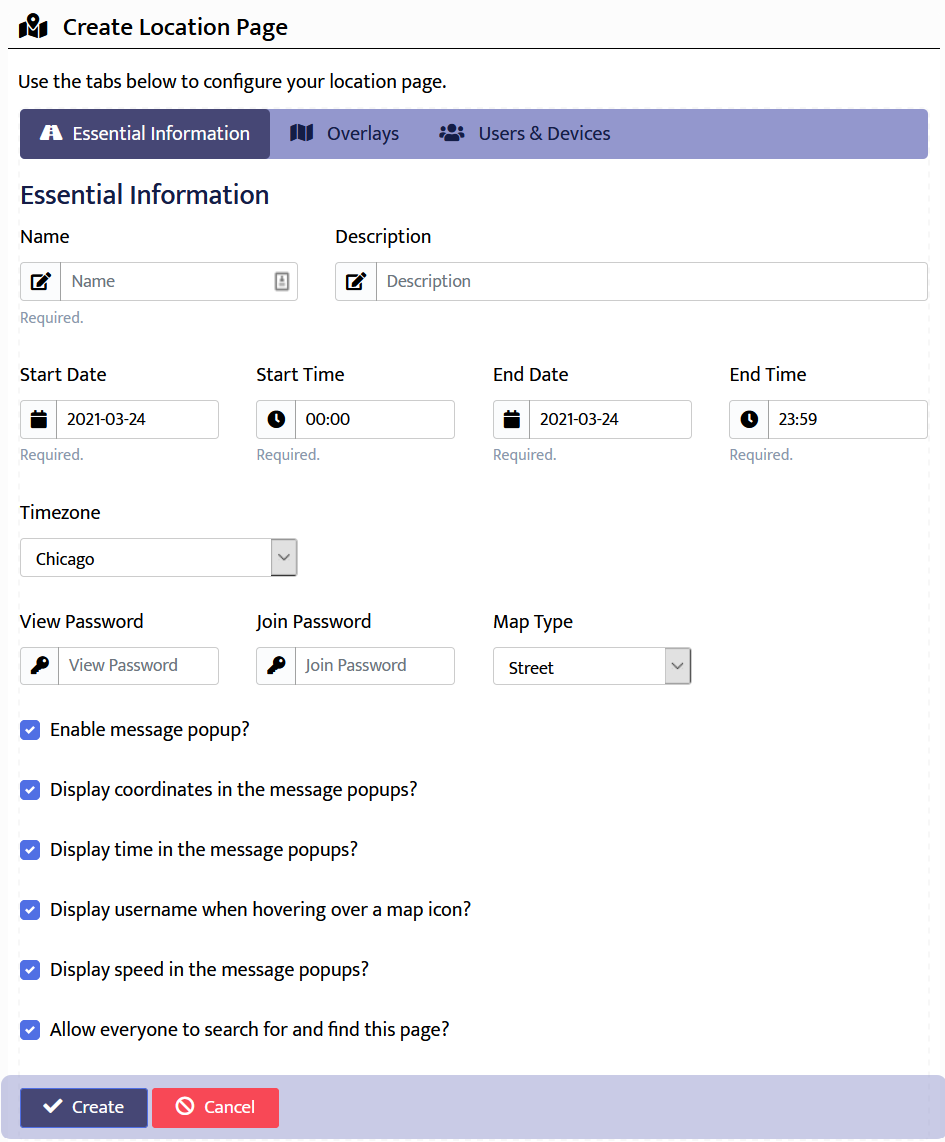
After clicking New Location Page or Update you will see a screen like this:

The location page information is spread over three tabs:
- Essential Information - Includes the page name, description, start/end dates timezone, view and join passwords and other options that control the information available on the map.
- Overlays - Allows you to add track overlays onto the track.
- Users & Devices - Allows you to see who has joined the page, remove them and update their information.
Page Links
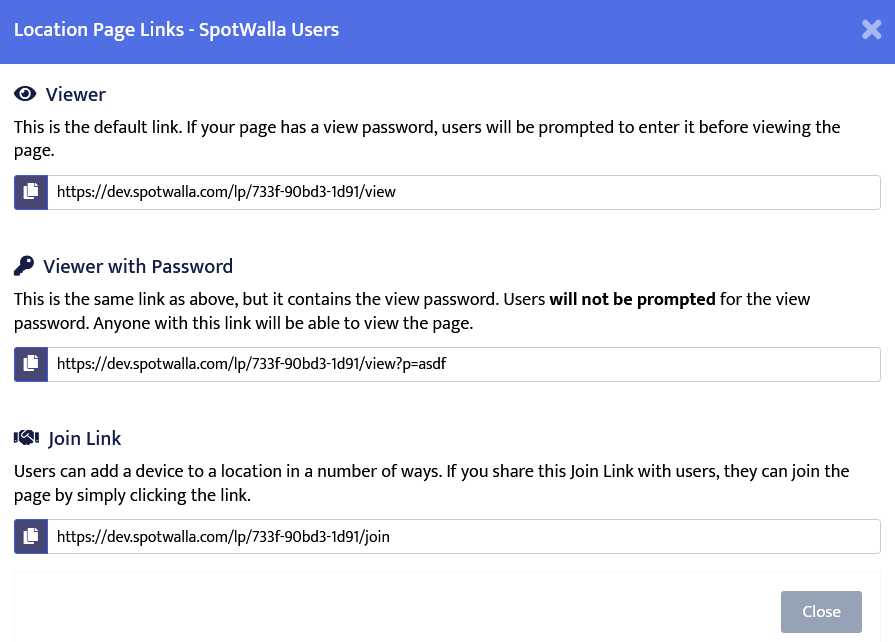
To view a page's links, click Links from the menu. A dialog box will appear containing the page links:

Depending how the page is configured you may see up to three different trip links.
- Viewer - This is the default viewing link. Share this link with world. If the page has a view password, viewers will be prompted for the password when clicking the link.
- Viewer with Password - This is the same as above, but contains the view password. Clicking this link will not prompt the viewer for the password. This is a convenience link. It's not intended to be shared publicly. Instead, share it only with those you trust and let me them know they shouldn't share it with others.
- Join Link - Users can join a location a couple different ways. This link will take a user directly to the join page.
To copy any link, click the next to the link.